geagle by Giant Eagle
Designed a voice assistant for phones and kiosks. Defined user scenarios, storyboards, user experience flows and interfaces, voice UI scripts, animations, and produced the demo video.

Brief
Background: Virtual assistants (VA), a type of voice user interface (VUI), such as Siri, Cortana, and Alexa, have become an important means by which people interact with products and services.
Brief: Design a virtual assistant for a Pittsburgh-based client. Demonstrate plausible scenarios that represent novel interactions between humans and the virtual assistant.
Deliverable: We designed geagle [jee-gal], an intelligent voice assistant that personifies the spirit and values of Giant Eagle.
Details
Team
Chenyu Chiu, Ivar Dameron, Juwon Lee, Lokesh Fulfagar
Client & Time
Giant Eagle
7 weeks, Fall 2021
Interaction Design Studio
Tools
Figma
Adobe CC (Ae, Pr, Au)
Voiceflow
My Role
Storyboards, UX flows, research voice UI scripts, kiosk interface design, motion design, video production
Problem Statement
How might voice assistants integrated with intelligent user interfaces transform the ways people interact with products and services?
Video Demo
Timeline
1. Research and Scenario Building
Client search, UX audit, opportunity definition, scenario generation, journey maps, scripts & dialogs
2. Voice Assistant Design
Personality definition, AI voice search, motion states exploration, animation prototypes
3. App & Kiosk Design
Visual guidelines, UI structure, design specs, user interface with VUI integration, early prototyping
4. Experience Demo
High fidelity prototypes, finalized scenarios and UX, video storyboard, video production, presentation design
1. Research and Scenarios
Client Search
We each researched and visited different companies in the Pittsburgh area that have kiosks and the potential to benefit from a virtual assistant. We short-listed the clients with opportunities for end-to-end user experience design, so we could address the entire user journey. The following clients were most interesting but removed due to limited scope, limited target users, or access to the technology.
Grocery shopping is an activity that everyone participates in. It’s also a location we can easily visit for research and testing purposes. We found that Giant Eagle, a grocery chain founded in Pittsburgh, launched a new innovation in recent years called Scan Pay & Go. This service includes three technology modalities:
mobile phone,
physical scanner available in most stores,
and self-checkout kiosks.
User Experience Audit
Current journey map 1 | Shoppers who use the self-checkout kiosk only
Current journey map 2 | Shoppers who use the in-store scanner device and kiosk
Current journey map 3 | Shoppers who use the Scan Pay&Go app and kiosk
Opportunity Definition
After two field trips (9/4/21, 9/10/21), we collected initial feedback to start identifying pain points and opportunities.
We heard from customers
“It’s easy to use the scanner”
“I use the scanner all the time and I’ve only been here for 5 minutes”
“I didn’t know about pay & go”
…and employees
“The checkout line often gets longer around the holidays”
“The goal of the scanner and app is to make the shopping experience faster”
“I just need to audit every 15th person and scan my card at the kiosk to make sure the items are right”
Brainstorming and affinity mapping via Miro
Scenario Generation
We noticed the majority of shoppers are millennials and seniors. Based on this insight, we decided the use cases that meet both target demographics are unique and ideated on separate user journey maps. Since I primarily interviewed millennial shoppers and college students(~18-35 years), I designed the key scenarios of millennial shoppers that would benefit from the integration of a virtual assistant.
While building the journey maps, we continued to visit Giant Eagle stores and validate our hypothesis through contextual observation and guerilla interviews.
Storyboards to illustrate the experience of selected scenarios with dialogues
Brainstorming plausible use cases that occur before shopping, during shopping, and during check-out for the efficiency, social, and senior shoppers
User Journey
Key scenarios: recipe recommendations, indoor navigation, assisted item selection, calling for help, nutrition facts, smart recommendations, one-click check-out
Key scenarios: prescription notification, physical shopping list, finding ingredients, asking for assistance, label reading, dietary preferences, guided self-checkout
Scripts
I drafted dialogues based on voice design principles from Cathy Pearl’s Designing Voice User Interfaces: Principles of Conversational Experiences, Amazon Alexa’s Voice Design Guide, and Google’s Conversation Design.
We iterated on dialogues by acting out the scenarios.
2. Virtual Assistant Design
Identity
To align with Giant Eagle’s spirit and values, we defined geagle’s personality as empowering, affable, and vibrant.
“We’re building on our tradition to bring you the freshest, most convenient and friendliest experience.”
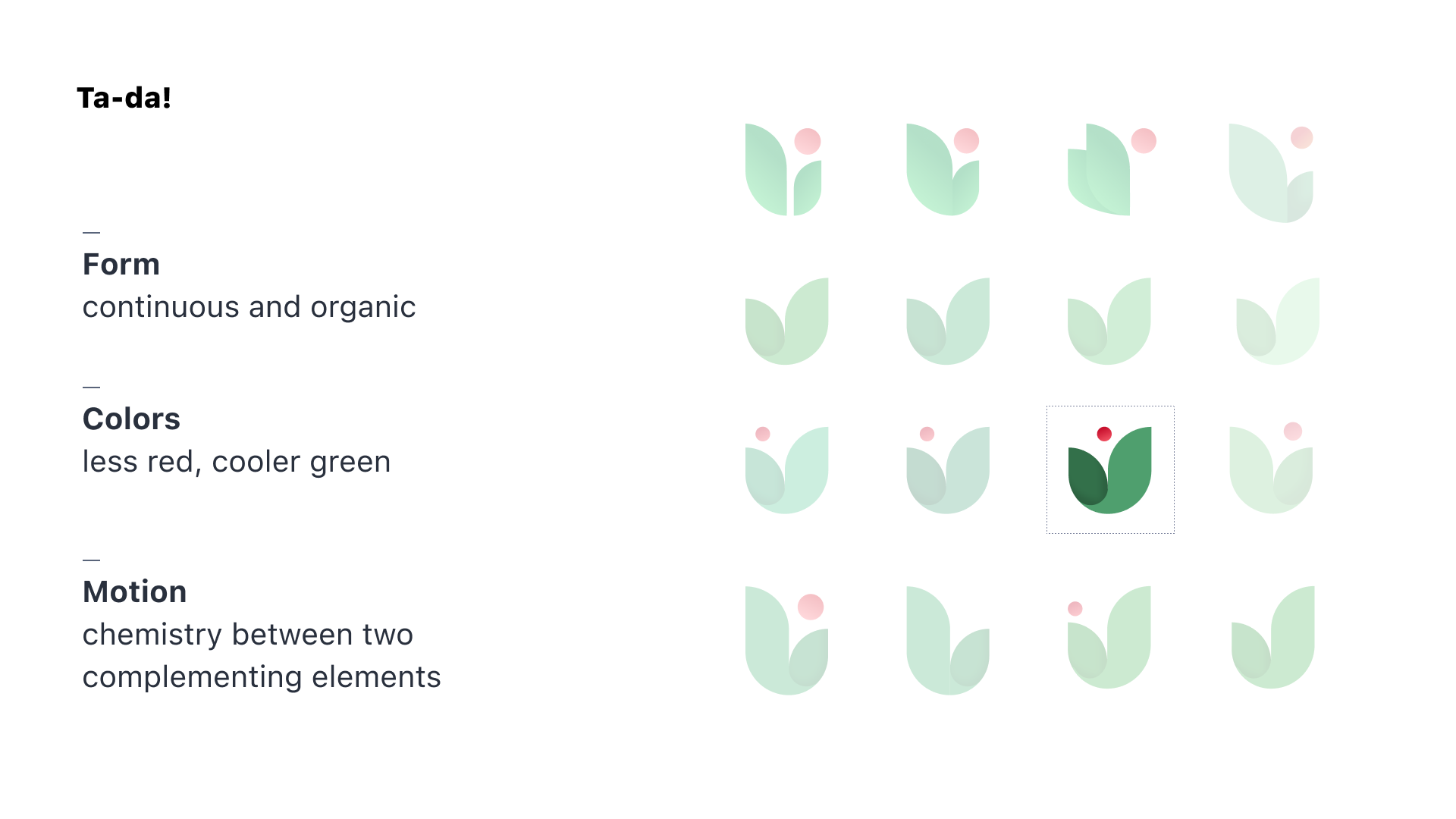
Motion Explorations
We each explored geagle’s look and feel based on four key states: listening, speaking, idle, thinking. Explorations were based on form, motion feasibility, & accommodating UI colors.
I storyboarded and explored test animations for the final pick shown below.
Reaching Final Design
We wanted to find a voice that matches geagle’s personality – affable, vibrant, and empowering. After searching multiple sources such as Voice booking, Resemble AI, play.ht, we consolidated the top picks and adjusted the tone, modulations, and vibrance.
AI Voice Search
3. User Interfaces
Mobile App
Custom homepage designed for scan pay & go. Shoppers get an overview of the store and navigation based on indoor wifi. They can start shopping to find items on their shopping list, then scan directly to add to cart.
Shoppers can invoke geagle at any time either through voice or by tapping on the button. Conversations are situated in the bottom sheet to bring focus to the dialog.
Design Spec
Key Challenges
2. Visibility – People often switch between pages. The voice assistant and dialogues need to be accessible at any time while people use different functions of the app.
1. Integration – How to carve out a place for a voice assistant within two of Giant Eagle’s apps? We ended up combining both apps (Giant Eagle shopping and Pay & Go) into one system.
3. Readability – How might the voice assistant pull up relevant shortcuts and visuals related to the user’s task, such as viewing the store map or product information. We added visuals and expandable cards within the dialogue sheet.
Kiosk Design
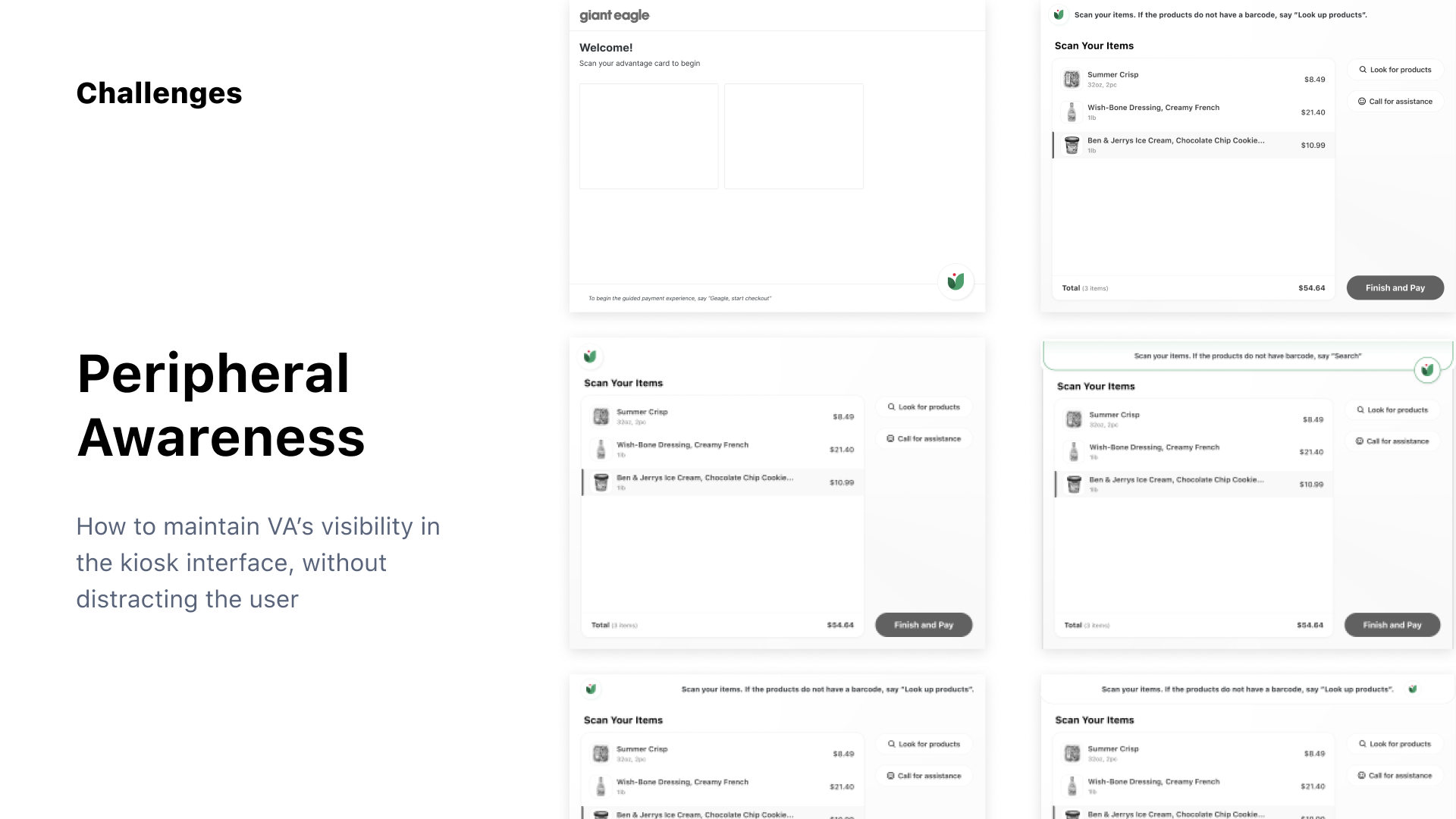
Key Challenges
The self check-out kiosks are located near each other in a dedicated area of the store. The main challenge is to design with mindfulness about volume control and maintain the virtual assistant’s visibility on the interface but at the periphery of the shopper’s attention when they don’t need assistance.
4. Experience Demo
Use Cases
We tested prototypes of the mobile app and kiosks amongst ourselves, our peers, and with shoppers in the grocery store. The following scenarios have been refined to showcase how a virtual assistant as a shopping companion will improve the end-to-end experience, from before going to the grocery store to checking out items.
Feedback & Future Work
“Can recipes be integrated from existing platforms?” – Jamie
Exploring integration with other external platforms could be a possibility. Giant Eagle already has a repository of recipes on their website and YouTube channel. These recipes feature many ingredients they carry in-store, so initially integrating with their own content made sense in this phase.
“In the checkout process with John, I have doubts about the viability of this in a noisy store environment” – Andrew
Having voice as an additional modality can definitely improve accessibility and convenience. One challenge would be the appropriateness and comfort level people have with using speaking to voice assistants in public. We designed with this in mind, but since voice interfaces aren’t ubiquitous in public spaces yet, it would likely be a more gradual change.
“Overall, I think that you show a number of nice features that could help people find the products they are looking for both when they are thinking about shopping and when they are in the store.” – Nik